With a good amount of people having access to and using smartphones now, it is more important than ever to make sure that your business is optimized for mobile usage. This means making your website mobile-friendly, which will result in a better user experience for your customers. For example, the loading time should be quick enough and the content, such as photos, videos, and buttons, should be optimized for viewing on a small device. Either way, it is an essential part of owning a small business. Take it straight from Google, which says that mobile-friendly sites show up higher in search results, and that if your site is not mobile friendly, visitors are five times more likely to leave, increasing your site’s bounce-back rate.
Boost Your Business with New AI Trends – Get a Free Strategy Session Today
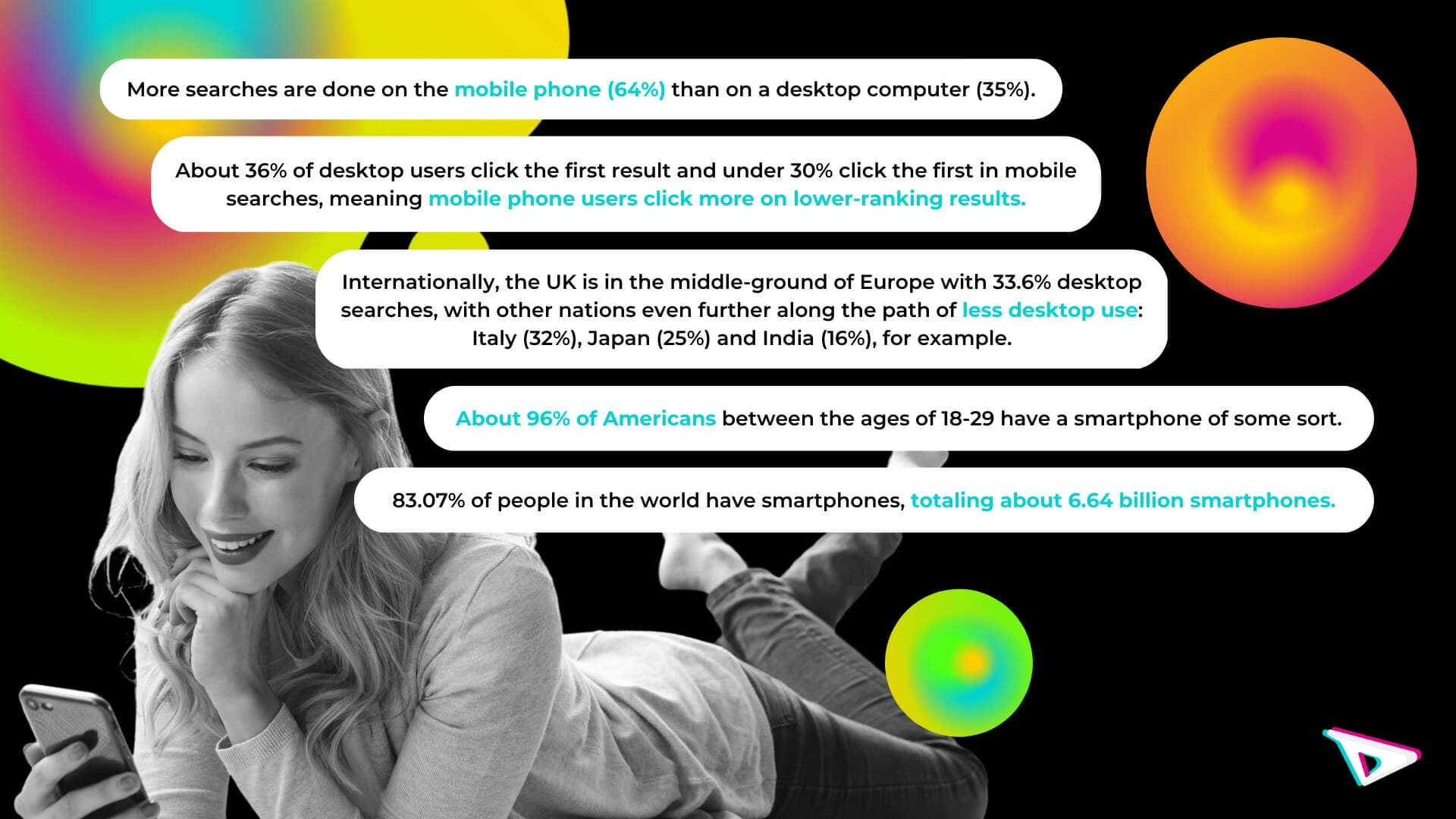
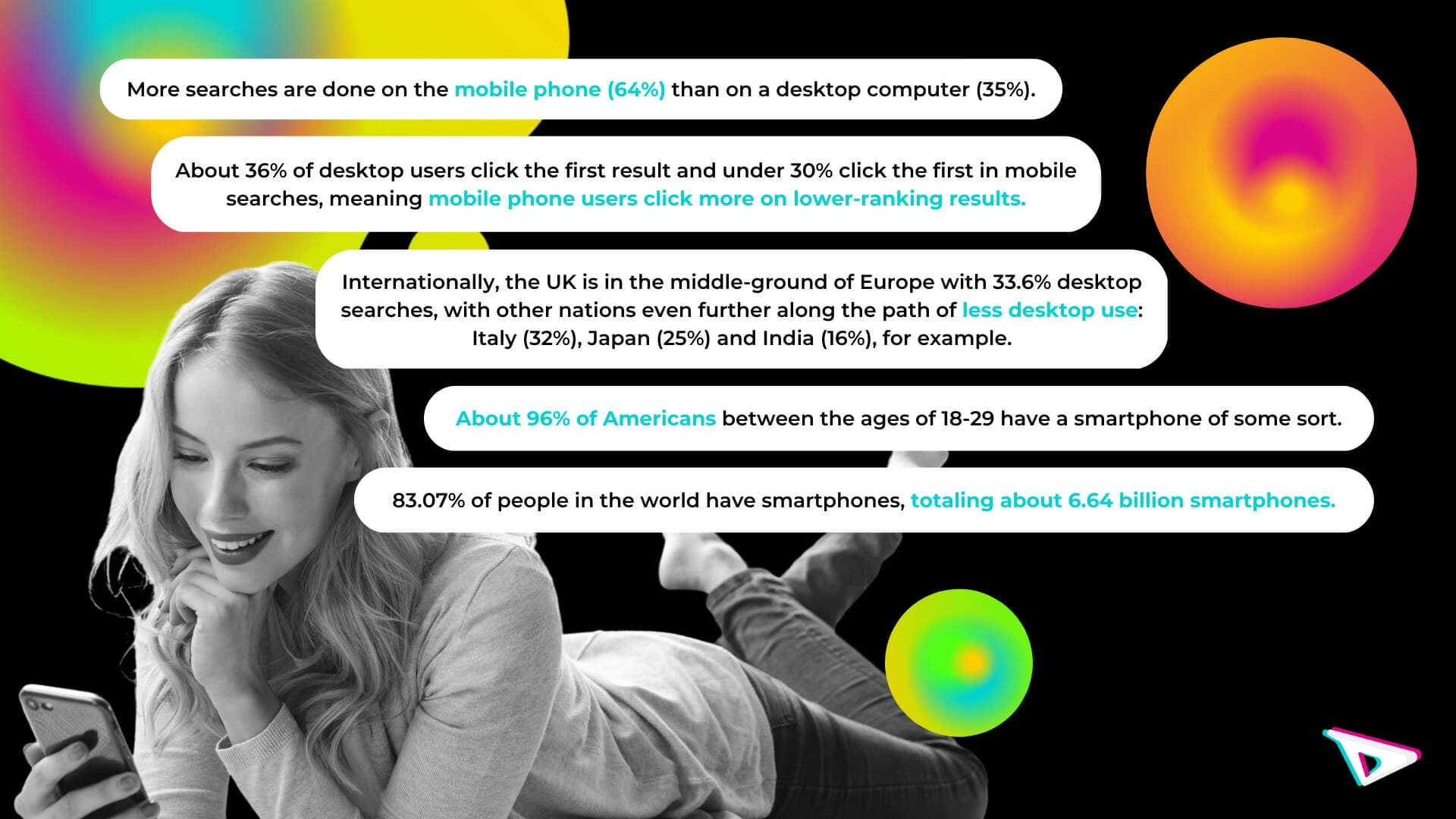
It’s a fact that:


- More searches are done on the mobile phone (64%) than on a desktop computer (35%).
- About 36% of desktop users click the first result and under 30% click the first in mobile searches, meaning mobile phone users click more on lower-ranking results.
- Internationally, the UK is in the middle-ground of Europe with 33.6% desktop searches, with other nations even further along the path of less desktop use: Italy (32%), Japan (25%) and India (16%), for example.
- About 96% of Americans between the ages of 18-29 have a smartphone of some sort.
- 83.07% of people in the world have smartphones, totaling about 6.64 billion smartphones.
To summarize, a smartphone is often the only computer most people have with them 24/7, making it one of the main ways they interact with the web.
How to make your business mobile-friendly:
Check to see how mobile-friendly your website currently is


Before doing anything to improve the mobile-friendliness of your site, check to see how mobile-friendly it is so that you know exactly what areas need improvement. The easiest way to do this is by using several different mobile devices to navigate your website and get a feel for what it’s like to use on a small device. You can easily hone down on aspects such as loading time, your website’s design on a smaller screen, and ease of navigation.
Afterwards, you should use a website testing tool to dig a little deeper into the mobile friendliness of your site. Google actually has a free easy-to-use tool for checking just that. Some of the results you will get can include but is certainly not limited to: crawlability, whether the text is too small or too large to read and how much of your page loads.
Quick loading speed


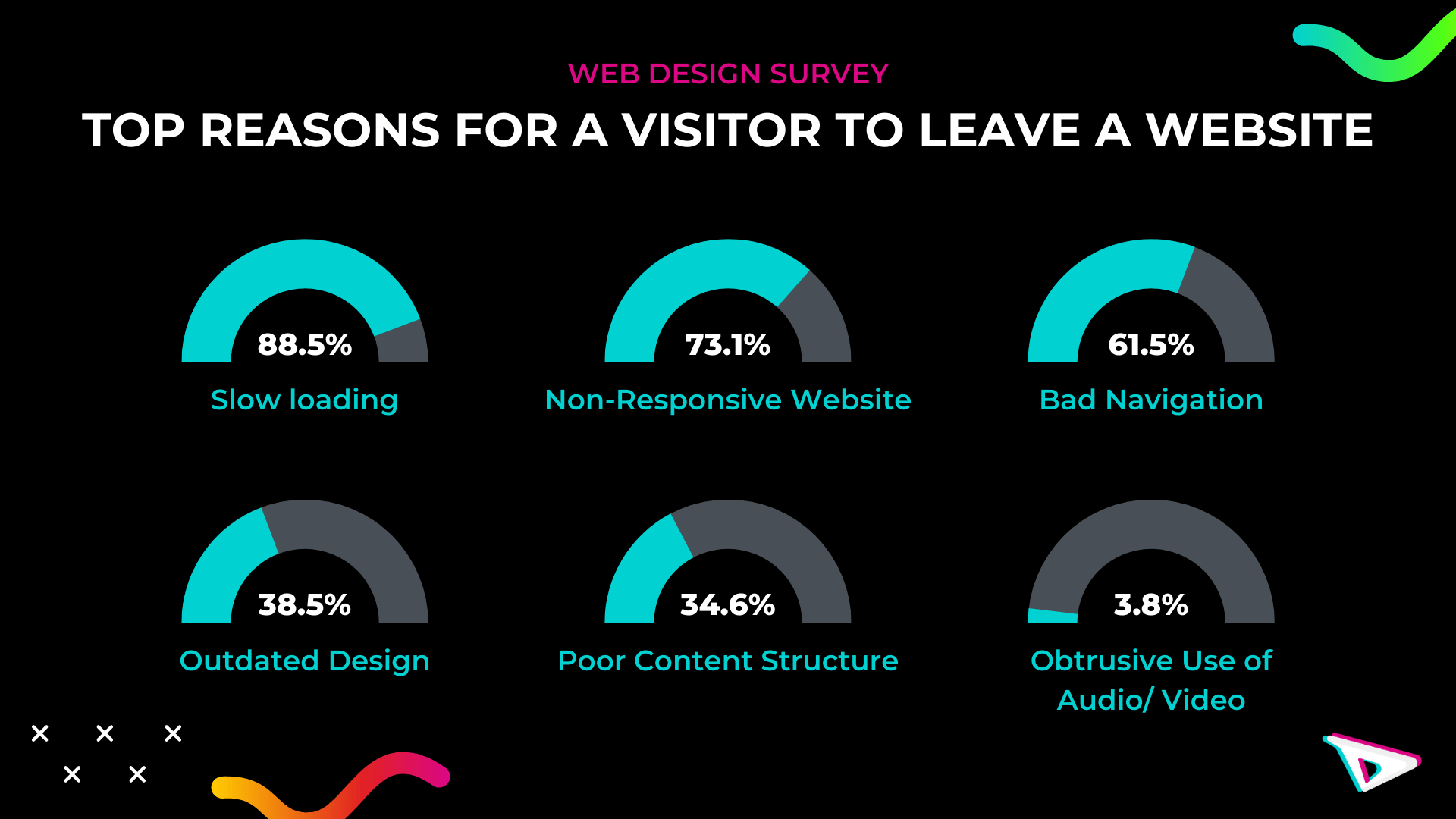
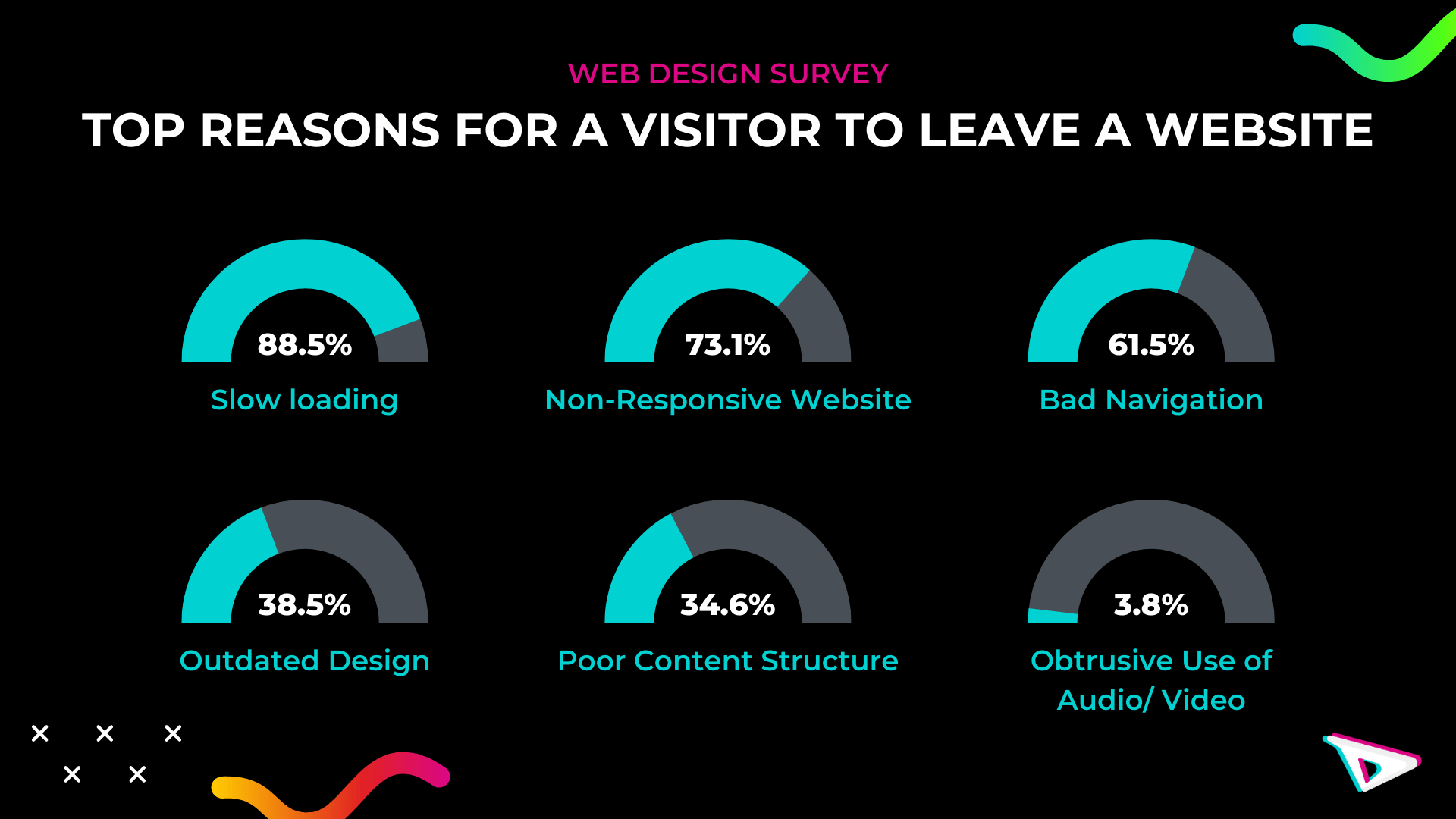
One of the biggest turn-offs on a website is a slow loading speed, which will worsen the user-experience by a great amount as your page needs to be able to load in the first place in order to use it. According to a survey by GoodFirms, 88.5% of respondents said that a slow loading speed is the number one reason they leave a website, followed by non-responsiveness and bad navigation.


Source: GoodFirms
To check your site’s loading speed, use Google’s PageSpeed Insights to check your website’s loading speed. It will score your website based on its loading speed and suggest ways to improve it. This is essential for mobile optimization as about half of all visitors leave a mobile site if they have to wait more than 3 seconds for it to load.
Ready to Discuss Your Project? Chat With Our Marketing Team
Good Responsiveness


A mobile-friendly website will also have a responsive design, meaning the website will automatically adjust itself to fit whatever size of the screen the user is viewing it on. This is important as a poorly responsive design can unintentionally hide content or make text too small to read. A responsive design will make your website more mobile friendly and it also makes SEO easier since you are only managing one website. One way to make your website responsive is by using custom CSS where you can adjust certain aspects, such as font sizes using media inquiries, controlling the spacing between elements, creating a CSS grid layout, and more. An excellent tool to do all this is Bootstrap.
Ask users for feedback


One of the best ways to know how your website is really doing is by asking users themselves. By using surveys and other outreach tools, you can get your users involved in the process. They can tell you what they like and what they don’t like about your site’s mobile version, what they wish was easier to do or to find on your website, what is already working fine, etc.
Once you know what your users think, you can focus on what matters most. For example, it should be easy for your customers to take action on your mobile site. Since you have limited space on mobile devices, your users’ end goal when navigating your site should be easy to achieve. For example, if you’re an e-commerce website, the main goal is to sell a product or service. You should make it easy to do such things by making the “purchase” button or “order here” button a priority when designing a mobile-friendly website. It should also be easy to take other actions, such as contacting you or searching for a product or service.
Boost Your Business with New AI Trends – Get a Free Strategy Session Today
Just think about what job your users will want to get done on your mobile website and keep it small and simple to avoid making your mobile site look cluttered.


Title tags and meta descriptions are what people notice first when viewing search results. It’s especially important to make them short enough for mobile searches but still attention grabbing. Limit yourself to 50-100 characters. Find a happy medium between focusing on the main keywords and keeping it easy enough for a general audience. To get help generating a meta description, go here or here.
Other things to consider:


- Choose a reliable web host.
- Move the navigation bar to the bottom (Apple has done so already for Safari!)
- If using WordPress, optimize it for mobile by using their plug-ins.
We now live in an almost purely digital and mobile world where people rely more on their phones than on their desktops computers. That being said, don’t delay on making your website mobile-friendly and start today. Your customers will thank you later.