Ready to Discuss Your Project?
Chat With Our Design Team
ESTABLISHING YOUR WEBSITE GOAL
This is an important first step. In the initial stage, we need to identify the end goal of the website design. Usually we do this in close collaboration with you or other stakeholders, because you know best what your goals are for the site. We send our clients a web development brief which includes questions such as:
- Who is the site for?
- What do they expect to find or do there?
- Is this website’s primary aim to inform, to sell (i.e. ecommerce), or to amuse?
- Does the website need to clearly convey a brand’s core message, or is it part of a wider branding strategy with its own unique focus?
- What competitor sites, if any, exist, and how should this site be inspired by/different than, those competitors?
The brief also gives clients the opportunity to list competitor sites and features they want to include in their own. Do you like that another clothing company offers a virtual closet so customers can see how an outfit would look on them? Maybe we can create something similar, or even improve on the idea. We use this brief and the kickoff meeting notes to guide the development process. Because we consider each client’s unique needs, we don’t believe in one-size-fits all design strategies. We’ll develop a plan that speaks to your business’ challenges and goals.
KICKOFF MEETING
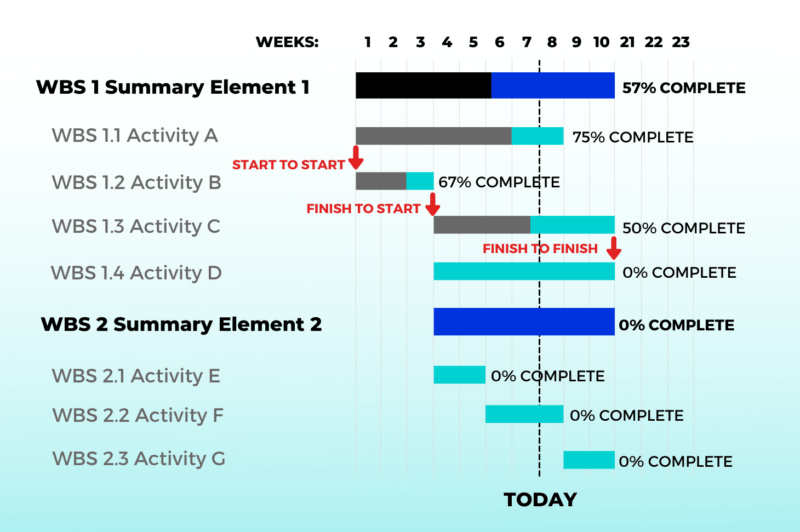
The project kickoff meeting is the initial meeting consisting of the project’s team and the client/decision-makers. It involves getting your team and all the decision-makers together to hash out the details about the project.
This meeting is important to web development projects because the meeting:
- helps everyone involved in the project get to know each other
- helps those involved share important details to avoid information silos
- makes the project’s objective clear
- gets everyone on the same page
- promotes active communication lines
- gets the project off to a great start
Your project manager will email the client discussion highlights, along with a note thanking them for the time they have invested into the kickoff meeting.

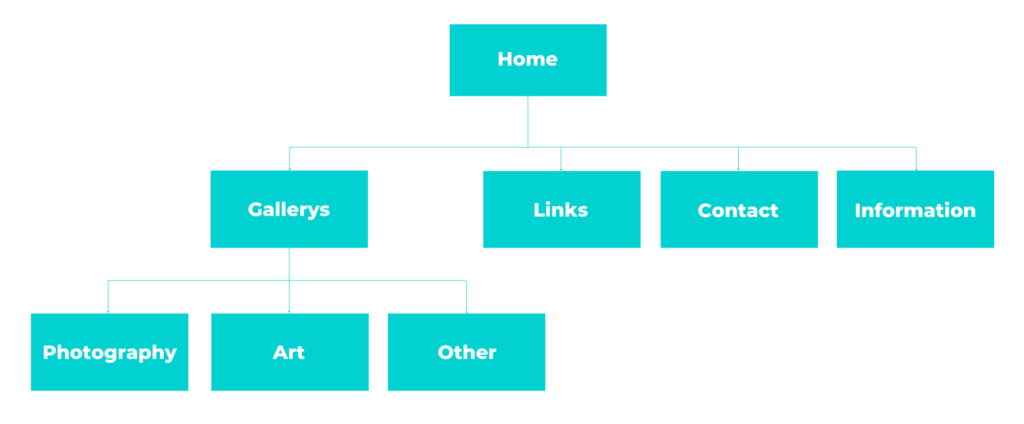
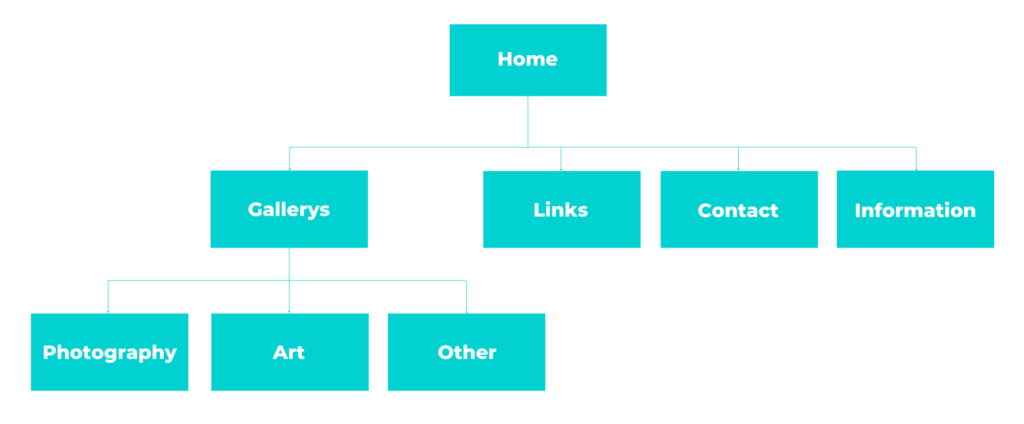
SITE MAP & WIREFRAME CREATION
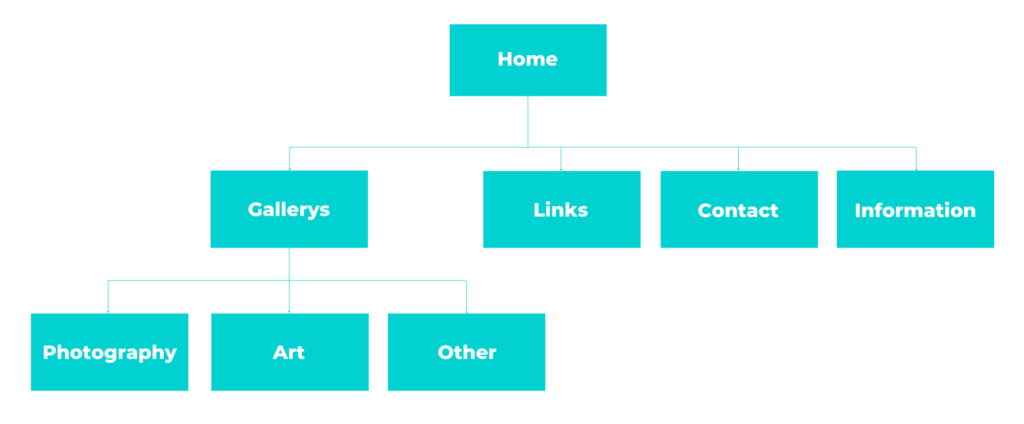
The site map provides the foundation for any well-designed website. It helps give web designers a clear idea of the website’s information architecture and explains the relationships between the various pages and content elements.



Building a site without a site map is like building a house without a blueprint. And that rarely turns out well. Just ask our first office building!
The next step is to find some design inspiration and build a mockup of the wireframe. Of course, we use the web development brief and kickoff meeting notes when developing the mockups. Wireframes provide a framework for storing the site’s visual design and content elements, and can help identify potential challenges and gaps with the site map.
CONTENT CREATION
Once we have your website’s framework in place, we can start with the most important part of the site: the written content. This is the point where some clients get concerned and ask if they have to produce all their own content. The answer is no, you can focus on your business while we produce engaging content that speaks to your target market.
We consider two things when developing your site’s content:
Engagement
First, content engages readers and drives them to take some action to fulfill a site’s goals—signing up for a newsletter, making a purchase, creating an account, etc. This is affected by both the content itself (the writing), and how it’s presented (the typography and structural elements).
SEO
Content also boosts a site’s visibility for search engines. But this doesn’t happen by accident. The practice of creating and improving content to rank well in search is known as search engine optimization or SEO.
At Digital Delane, we go beyond just creating some content related to your industry. We’re constantly thinking about both the above factors when we create content for your site. Will this video engage the target market? Does this blog post contain SEO-optimized keywords? Will someone searching for the kind of product or service you offer want to stay and read this post? If the answer is no, we regroup and improve the content until the answer is yes.
DESIGNING VISUAL ELEMENTS
Design is in our blood, and we obsess over every comp, keyframe, click, and comma, because each of these things needs to help convey and support your brand image. Ultimately when we talk about our creative work, we consider the experience as a whole. Design isn’t just about aesthetics. It’s about finding the best way to tell a compelling story—visually, thematically, and interactively—in a way that best suits each audience and medium.



Finally, it’s time to create the visual style for the site. This part of the design process will often be shaped by existing branding elements, color choices, and logos, as stipulated by the client. We always want to work toward your vision, and we may have suggestions about the best way to use your existing elements to improve brand recall in site visitors.
Think about the sites you visit all the time, compared to those you glanced at once and never went back to. Do you even remember much about the ones that didn’t grab your attention? Probably not. We work to make your website memorable for your target market.
Visual content is known to increase clicks, engagement, and revenue. But more than that, people want to see images on a website. Not only do they make a page feel less cumbersome and easier to understand, but they also enhance the message in the text. Ideally, visual elements can convey vital messages without people even needing to read. (Admit it—you sometimes skim over the text on a website too.)
Often people will remember the visuals on a website even if they’ve forgotten most of the information in the surrounding text. For this reason, choosing exactly the right visuals for the message you want to communicate is crucial. When we choose visuals for your digital brand, we are always thinking about the message the image carries, as well as the emotions it evokes in your audience.
Once the site has all its visuals and content, you’re ready for testing.
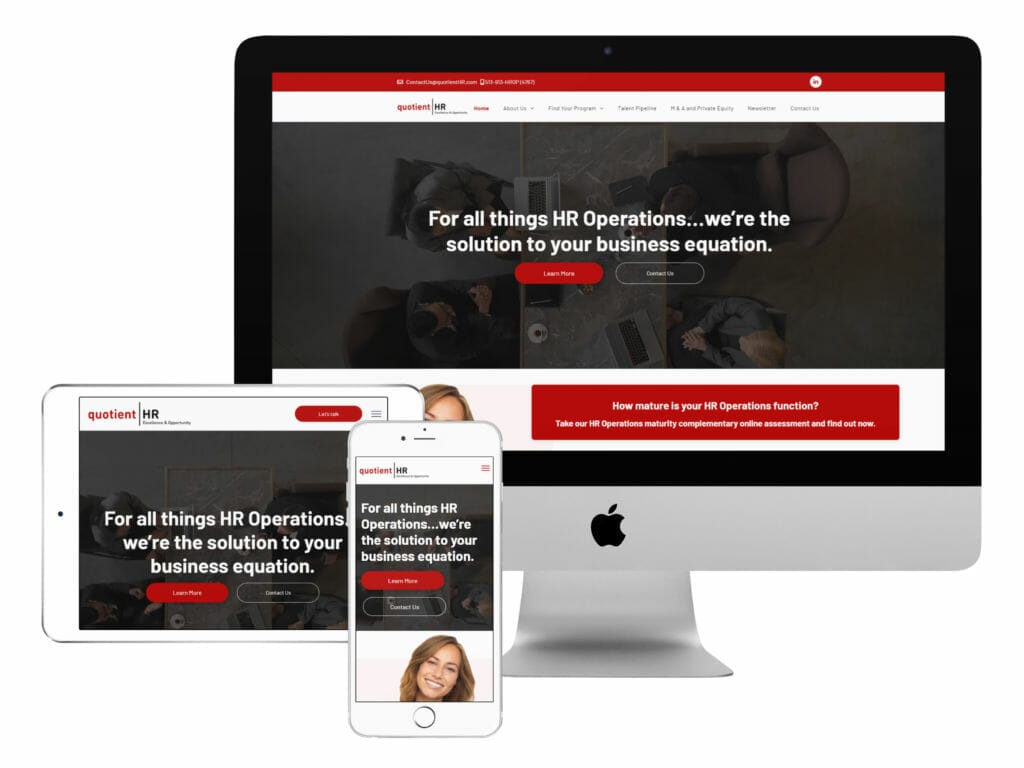
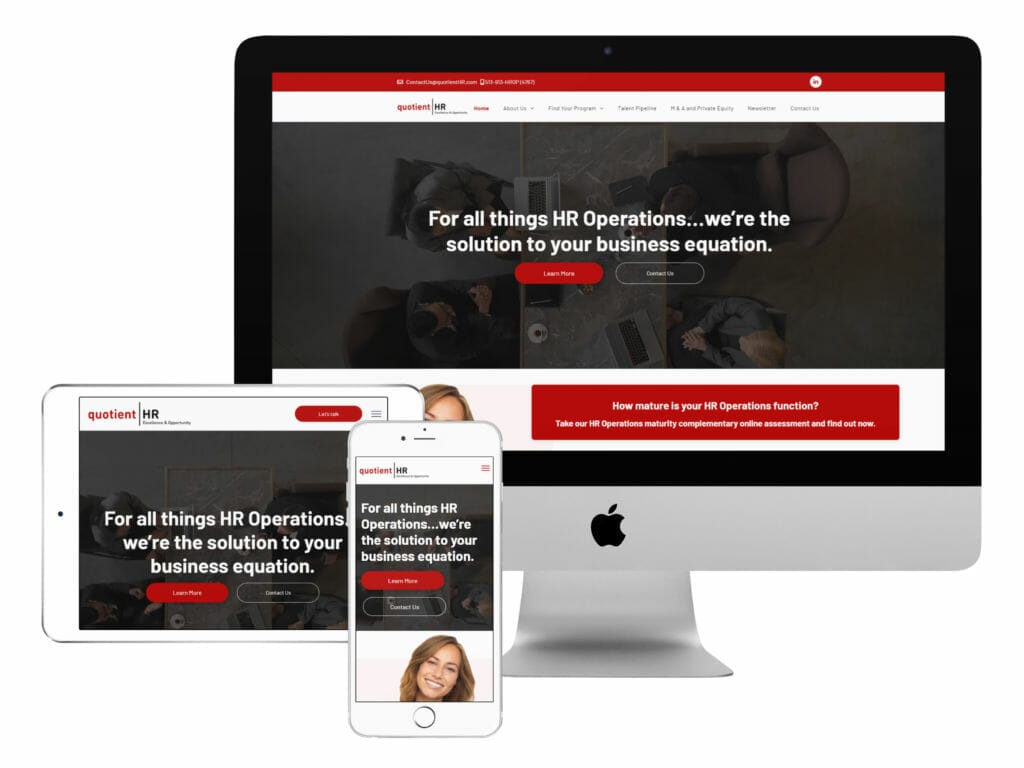
TESTING THE SITE
We thoroughly test each page to make sure all links are working and that the website loads properly on all devices and browsers. In particular, with the steady growth of consumers using mobile devices to browse and shop, we make sure your website is equally impressive for both desktop and mobile experiences.
Have you ever started using a site on your phone, only to decide filling out a form or signing up for something was too difficult from your mobile device, so you went to a computer instead? Sometimes this is the point where a potential client or customer leaves the site and doesn’t come back. They may intend to, but don’t have access to a desktop right now. Then it’s easy to forget about your site entirely. This is why we do so much testing to ensure the mobile experience is just as good as the desktop.
LAUNCHING THE SITE
Now it’s time for everyone’s favorite part of the website design process: When everything has been thoroughly tested, and you’re happy with the site, it’s time to launch. We remain available to assist you with full website support if you don’t have a dedicated developer. Want to change something after launch? Decide to focus on your most popular pages? If you have a new page or campaign you wish to create, we’ll ensure it’s aesthetically pleasing and resonates with your audience. We can also help you analyze site visitor data to uncover more opportunities for growth.