Responsive Web Design: The Cornerstone of Modern Web Development

Today the use of various devices such as smartphones, tablets, and laptops to access the internet has become ubiquitous. As a result, ensuring the seamless display of web content across these devices has become a critical aspect of web development. This is where responsive web design comes into play, providing a solution to the challenges posed by the diverse range of devices and screen sizes.
In this article, we will explore the importance of responsive web design in modern web development and how it has become a fundamental aspect of creating a successful and user-friendly online presence. We will also discuss the key principles and best practices for implementing responsive design, as well as its impact on search engine optimization and user engagement. Stay tuned to learn more about why responsive web design is the cornerstone of modern web development.
What is Responsive Web Design?


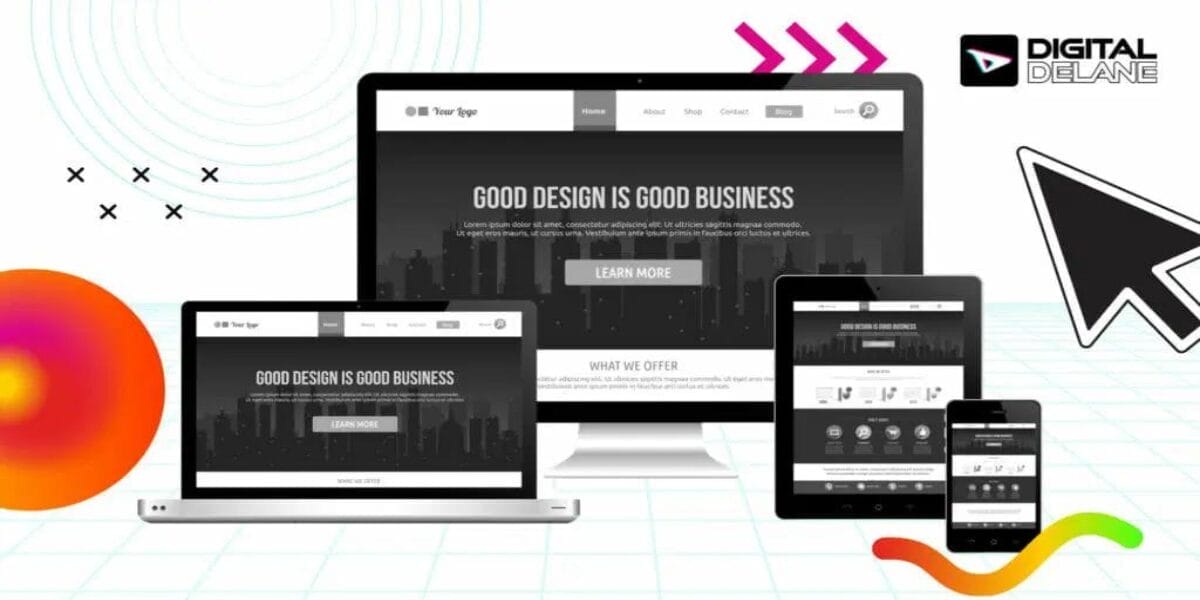
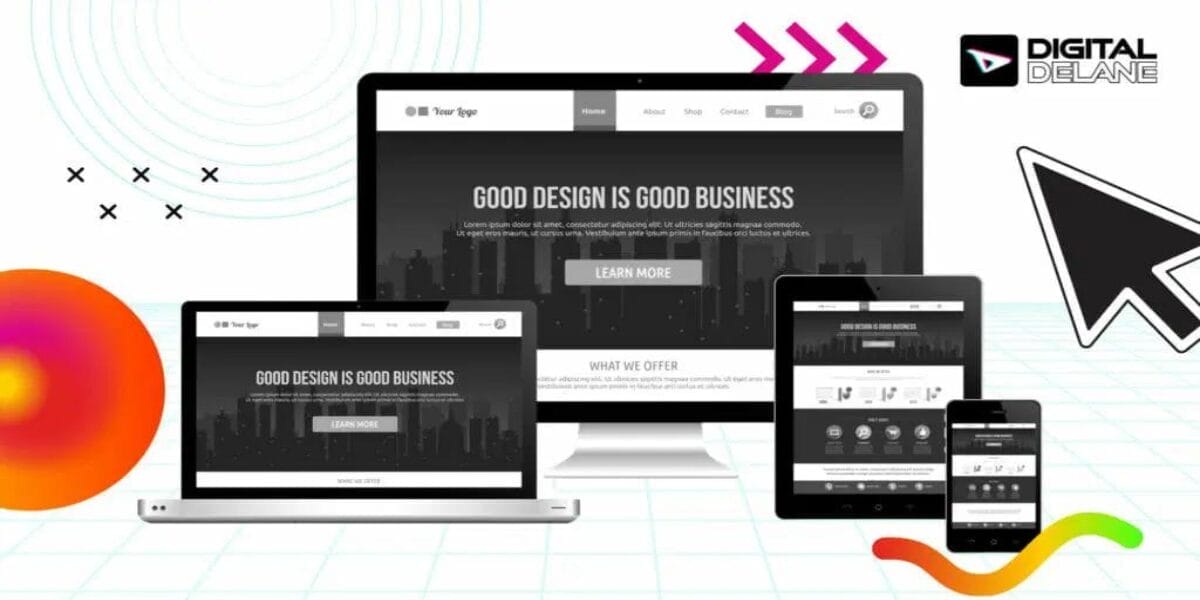
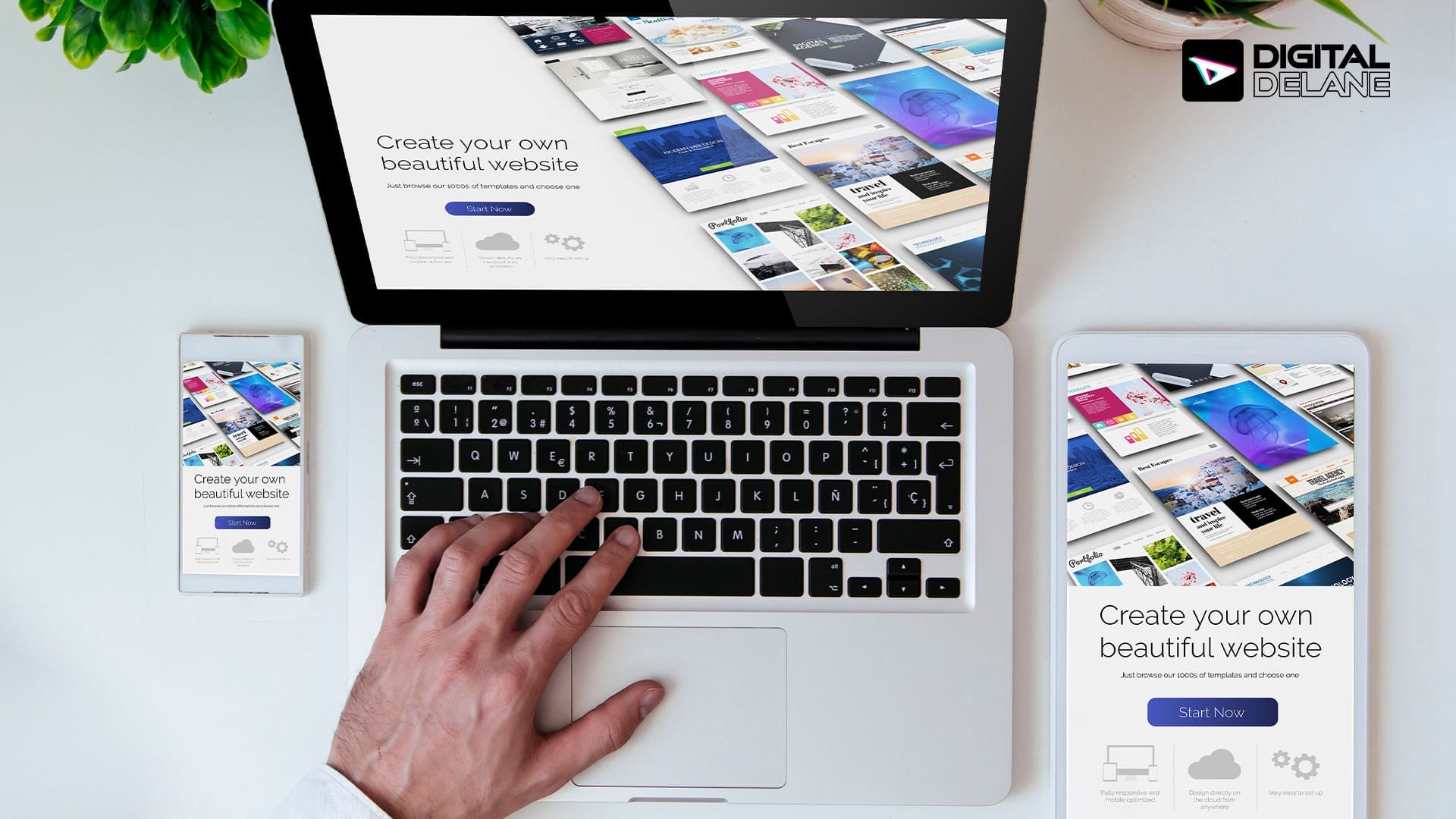
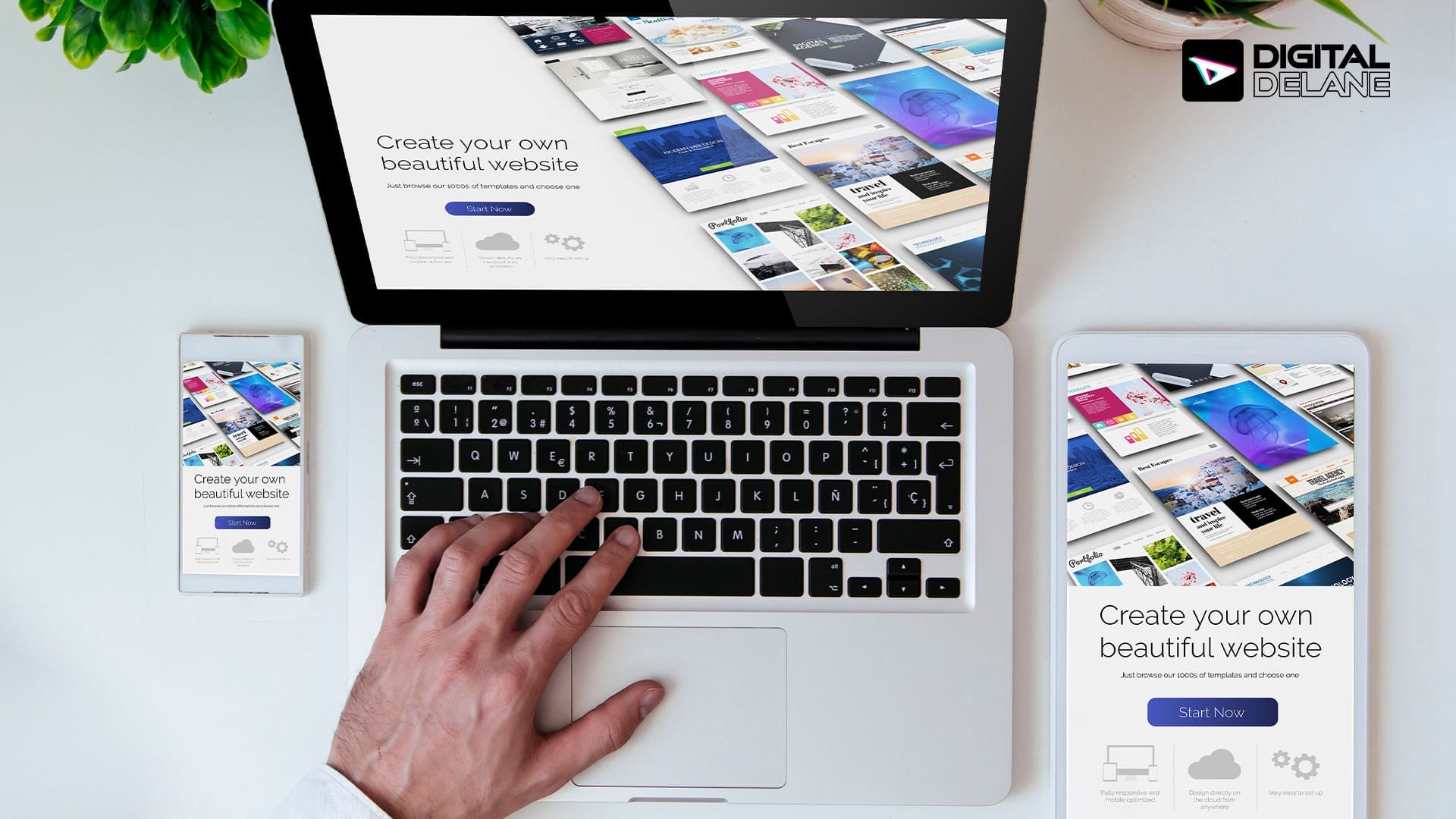
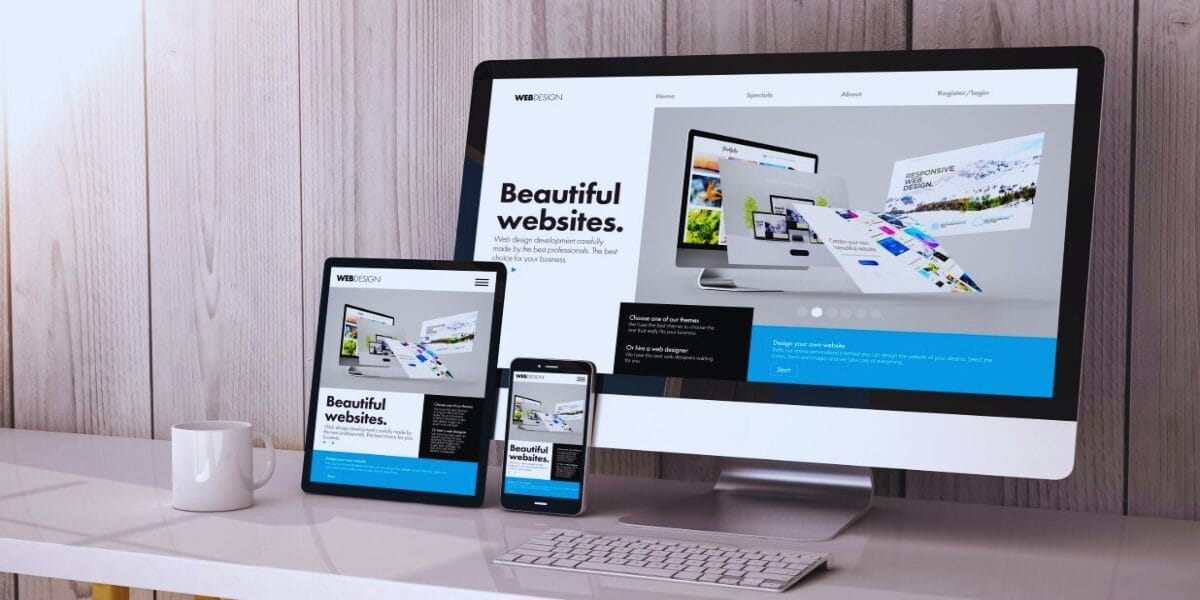
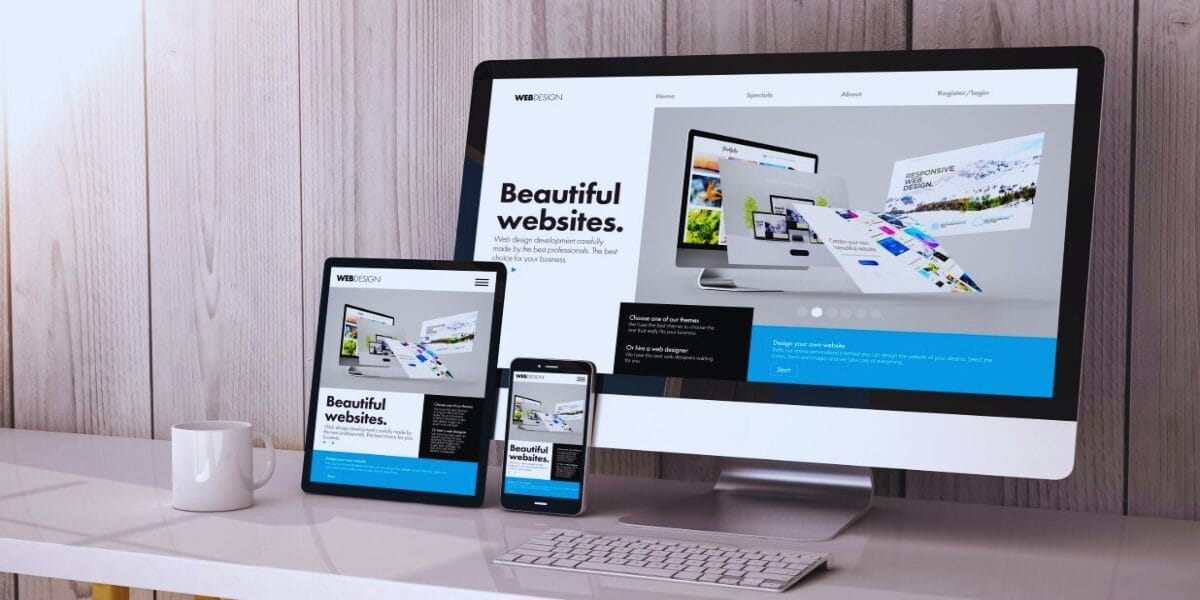
Responsive web design refers to the approach of creating web pages that adapt and respond to the user’s environment, based on factors such as screen size, platform, and orientation. This ensures an optimal viewing experience, easy reading, and navigation with a minimum of resizing, panning, and scrolling across a wide range of devices. An example of responsive web design is a website that appears equally user-friendly on a desktop, a tablet, and a smartphone.
Understanding the concept of responsive design
Responsive design is crucial for ensuring that web content is visually optimized for different devices and screen sizes. It allows web pages to render well on a variety of devices and window or screen sizes. The design philosophy behind responsive web design is to create a seamless user experience regardless of the device being used, be it a desktop computer, laptop, tablet, or smartphone, and this approach to web development is rapidly gaining importance.
Examples of responsive web design


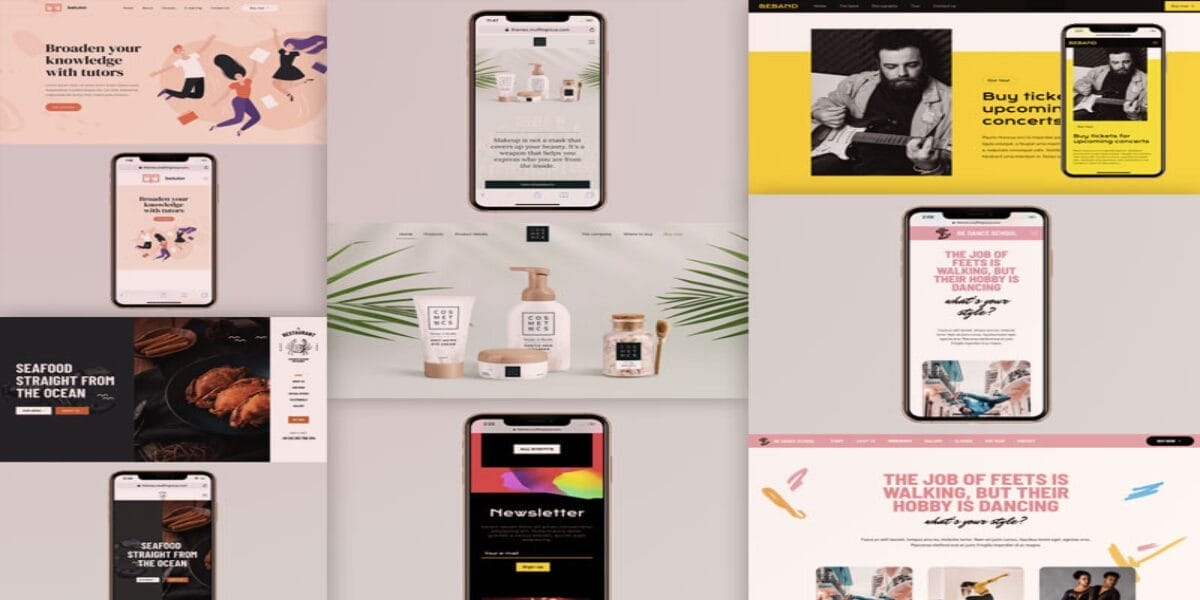
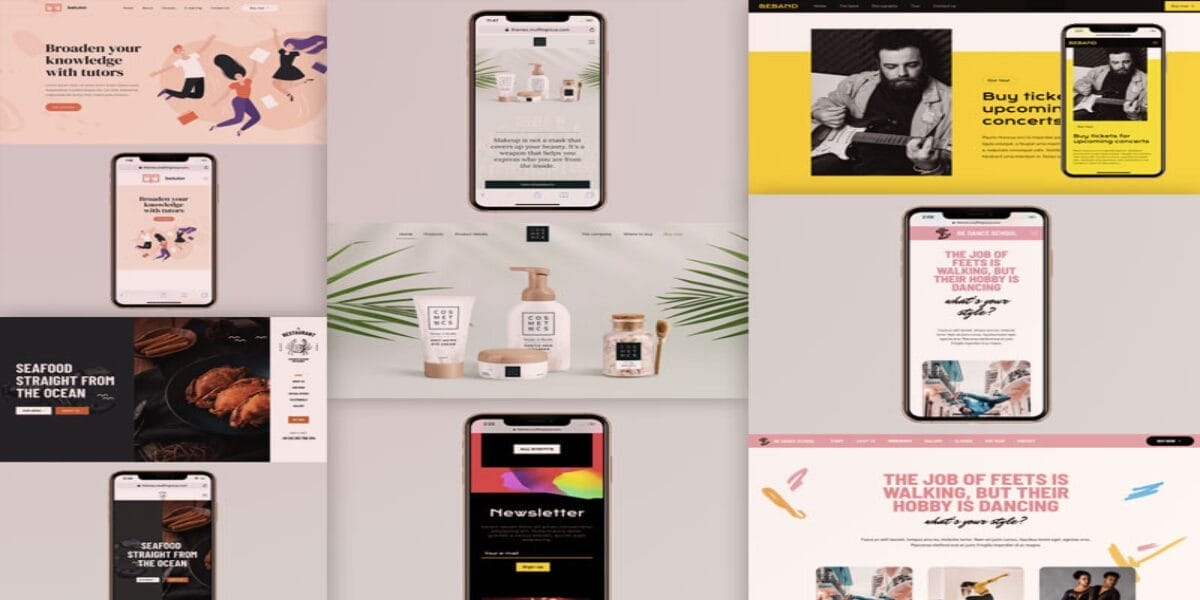
Many well-known brands have embraced responsive web design to provide a consistent user experience across devices. For instance, the website of a retail brand might seamlessly adapt to the various screen sizes of smartphones and tablets, ensuring that the user experience is consistent and visually appealing across different devices.
Implementing responsive web design
To implement responsive web design, developers utilize techniques such as fluid grids and CSS media queries. These enable the layout and design of a website to adapt fluidly to the size of the device being used. By using responsive web design, web developers can ensure that the user experience is consistent and visually optimized across different devices and screen sizes.
Importance of Responsive Web Design
The importance of responsive web design cannot be overstated in modern web development. With the increasing variety of devices and screen sizes, responsive design ensures that web content is accessible and displays optimally across all these devices and screen sizes. This crucial aspect of web development plays a pivotal role in ensuring a positive user experience and can have a significant impact on customer satisfaction and retention.
Do you want to grow faster? Schedule a free consultation call with an expert
Role of responsive design in modern web development
Responsive web design is the cornerstone of modern web development, as it allows web content to be seamlessly accessed and navigated across various devices. It ensures that users can easily interact with web pages, regardless of the device they are using, which is essential for businesses looking to reach and engage with a diverse audience across different devices.
Ensuring user experience across different devices


One of the key aspects of responsive web design is the importance of maintaining a consistent and visually appealing user experience across different devices such as mobile phones, tablets, and desktop computers. By implementing responsive web design, businesses can ensure that their web content is easily accessible and visually optimized for a wide range of devices, thereby enhancing user satisfaction and engagement.
Implementing responsive layouts
Responsive layouts enable web developers to create web pages that adapt smoothly to various devices and screen sizes. By incorporating responsive layouts, businesses can ensure that their web content remains visually appealing and easily accessible, regardless of the device being used by the end user.
Principles of Responsive Web Design


Fluid grid and CSS media queries


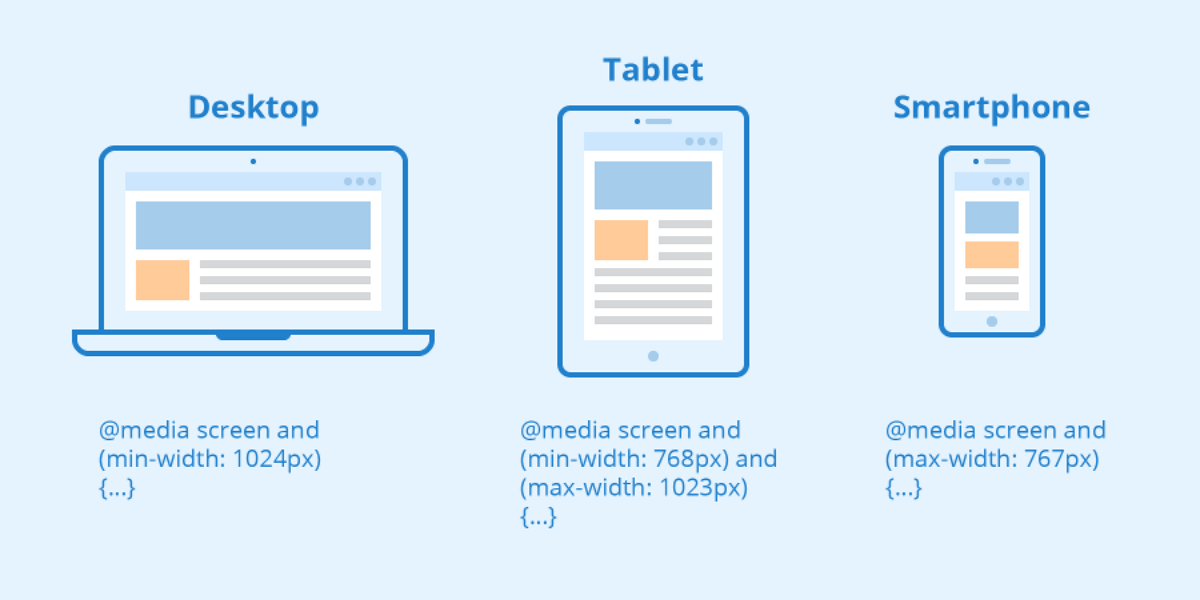
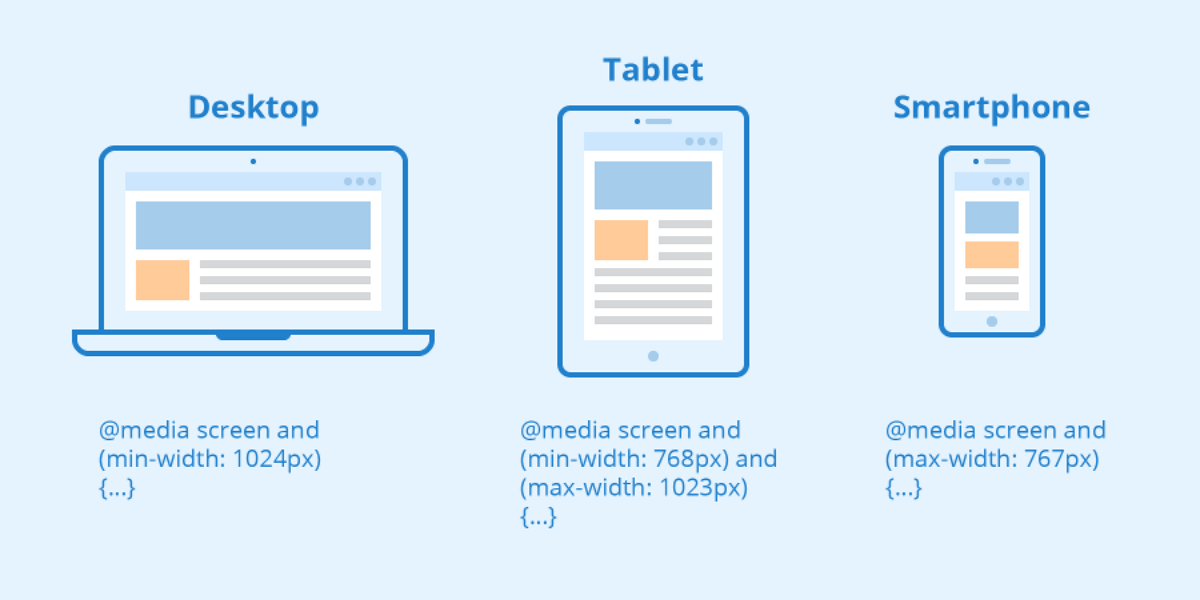
Fluid grids and CSS media queries are essential tools for implementing responsive web design. A fluid grid system allows the elements on a web page to resize and reflow to fit the screen size, while CSS media queries enable the design to adapt based on various parameters such as screen resolution and device orientation.
Design approach for various devices and screen sizes


When implementing responsive web design, it’s crucial to consider the design approach for various devices and screen sizes. This involves creating web pages that are visually optimized for a range of devices, ensuring that the user experience remains seamless and consistent regardless of the device being used.
The cornerstone of modern web development
Responsive web design is considered the cornerstone of modern web development due to its pivotal role in ensuring a consistent user experience across different devices and screen sizes. By adhering to the principles of responsive design, web developers can create web content that is accessible and visually appealing across the digital landscape.
Implementing Responsive Web Design


When implementing responsive web design, web developers need to consider various factors to ensure the successful adaptation of web content across different devices and screen sizes. This involves understanding the web development considerations for responsive design, creating a responsive website, and staying updated with modern web design trends for responsive layouts.
Ready to Discuss Your Project? Chat With Our Marketing Team
Web development considerations for responsive design
Web developers need to consider various factors such as fluid grid systems, CSS media queries, and responsive typography when developing a website with responsive design in mind. These considerations are crucial for ensuring that web content adapts seamlessly to different devices and screen sizes, providing a consistent user experience.
Creating a responsive website


Creating a responsive website involves utilizing modern web design techniques that ensure web content is visually optimized and easily accessible across various devices and screen sizes. This encompasses utilizing responsive layouts, images, and content, and paying attention to the UI design to enhance the overall user experience.
Modern web design trends for responsive layouts
Staying updated with modern web design trends is essential for developing responsive layouts. This includes adopting a mobile-first design approach and leveraging the latest UI design principles to create visually compelling and user-friendly web pages that seamlessly adapt to different devices and screen sizes.
Approach to Responsive Web Design in 2023


As we look towards the year 2023, the approach to responsive web design continues to evolve to meet the changing landscape of web development. With an increasing focus on web applications and the proliferation of mobile devices, the need to adopt a responsive design approach becomes even more critical.
Adopting a responsive design approach for web applications
Web applications play a significant role in modern digital interactions, and it’s crucial to adopt a responsive design approach to ensure an optimal user experience across various devices. By implementing responsive web design principles, web applications can seamlessly adapt to different screen sizes, providing a consistent and visually appealing experience.
Ensuring responsiveness for different screen sizes


With the diverse range of devices and screen sizes in 2023, it’s essential to ensure the responsiveness of web content across these different screen sizes. This involves implementing fluid grid systems, CSS media queries, and other responsive design techniques to create web content that is visually optimized for an array of devices.
The cornerstone of modern web development and its impact on the digital landscape
Responsive web design remains the cornerstone of modern web development, with its impact extending across the digital landscape. By ensuring that web content is accessible and visually appealing across various devices, responsive design plays a pivotal role in shaping the digital experiences of users in 2023 and beyond.
Elevating Your Online Presence with Digital Delane: Responsive Web Design Experts


In the realm of modern web development, where the seamless display of web content across diverse devices is paramount, Digital Delane stands as a pioneering force. As a professional web design company, our expertise in responsive web design has redefined the digital experiences of numerous businesses.
Tailored Solutions Crafted for You
At Digital Delane, the approach to responsive web design goes beyond fitting content to various screens; it’s about crafting bespoke solutions aligned with your brand’s essence. Our team immerses itself in understanding your brand, audience, and goals to create a website that not only adapts but resonates deeply with your clientele.
Harnessing Cutting-Edge Technologies
Digital Delane’s mastery of cutting-edge tools and technologies empowers them to craft websites that not only adapt but also innovate. Leveraging advanced frameworks and design elements, they ensure your website isn’t just responsive but also visually captivating, setting you apart in the digital sphere.
Custom-Built Excellence
Our team of seasoned developers doesn’t settle for templates. They construct custom solutions tailored explicitly to your requirements. This personalized approach ensures a unique online presence that seamlessly aligns with your brand identity and goals.


Rigorous Testing for Perfection
Before your website goes live, Digital Delane conducts rigorous testing across a spectrum of devices and platforms. We leave no stone unturned, ensuring flawless performance and a consistently smooth user experience.
Ongoing Support and Adaptation
Responsive design is an ongoing commitment. Digital Delane provides continuous support and maintenance, ensuring your website remains responsive and updated with the latest trends and technologies.
SEO Integration for Visibility
Understanding the critical link between responsive design and SEO, Digital Delane seamlessly integrates optimization strategies into their designs. This ensures your site is not just user-friendly but also ranks higher across devices on search engines.
Future-Proofing Your Digital Presence
In a landscape that’s constantly evolving, Digital Delane stays ahead of the curve. We anticipate trends and technological advancements, future-proofing your website to adapt to upcoming changes in device sizes and user behaviors.